
Hiện nay, thiết kế ấn tượng cùng chức năng của tài sản số (digital assets) – gồm website, social media content và marketing materials – đang là xu hướng tất yếu nhằm thu hút khách hàng. Người ta thường bỏ qua hoặc không xem các sản phẩm hàng đầu hay bài đăng ấn tượng trên blog nếu trải nghiệm người dùng trên website đó kém. Do đó, web developer và marketer cần nắm bắt và theo kịp các xu hướng thiết kế website mới đáp ứng nhu cầu của khách hàng. Sau đây, lamphimquangcao.tv sẽ giới thiệu 12 xu hướng thiết kế website mới, ấn tượng dành cho doanh nghiệp!
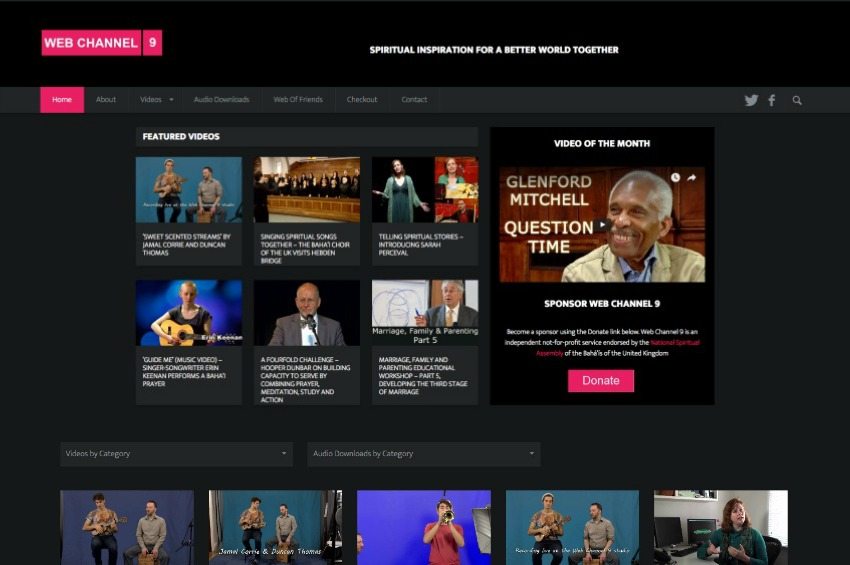
1. Biến Website thành Video Channels

Video đã và đang được dùng trong thiết kế và phát triển website trong nhiều năm và nhanh chóng trở thành nhân tố không thể thiếu hiện nay. Lý do đằng sau đó là gì? Storytelling. Bạn sẽ có 10 giây để thu hút sự chú ý của khách hàng và hướng họ đến các content trong website. Video là phương thức giúp truyền đạt câu chuyện của bạn đến khách hàng một cách giàu cảm xúc và thu hút nhất. Hơn thế, 65% người dùng thường sẽ thích xem hơn là đọc content trên website.
2. SEO Landing Pages

Trước đây, SEO landing pages thường sẽ có nhiều đoạn text lớn để đáp ứng với thuật toán tìm kiếm. Nhưng ngày nay, nhiều SEO landing pages đã có cách thiết kế hiện đại hơn khi Google đề cao trải nghiệm người dùng. Do đó, các trang web thiên về bài đăng dưới dạng text đã không còn cần thiết khi xếp hạng. Người dùng chỉ xem khoảng 20% nội dung của trang đó, vì thế hãy tham khảo và áp dụng các cách thiết kế mới để chiếm 20% trên và hướng người dùng vào các nội dung khác trên website.
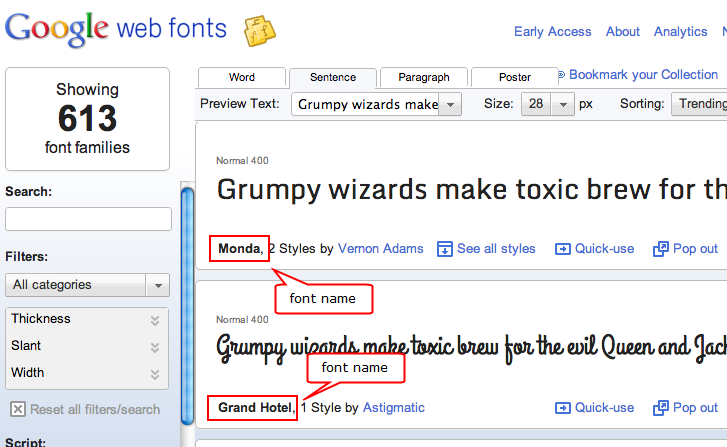
3. Google Fonts

Google Fonts là một thư viện gồm hơn 800 phông chữ được cấp phép miễn phí, một thư mục web tương tác để duyệt thư viện và API để thuận tiện sử dụng phông chữ thông qua CSS và Android. Nó cho phép bạn thiết kế trang web với hơn 135 ngôn ngữ khác nhau. Việc tích hợp các font chữ này vào website sẽ giúp tăng thêm đặc tính cho thương hiệu cũng như cải thiện khả năng vận hành và tải trang.
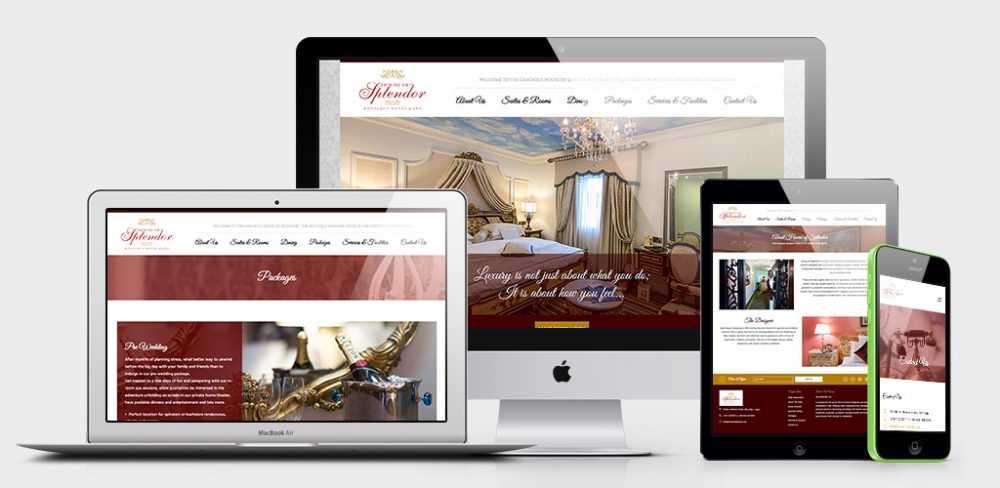
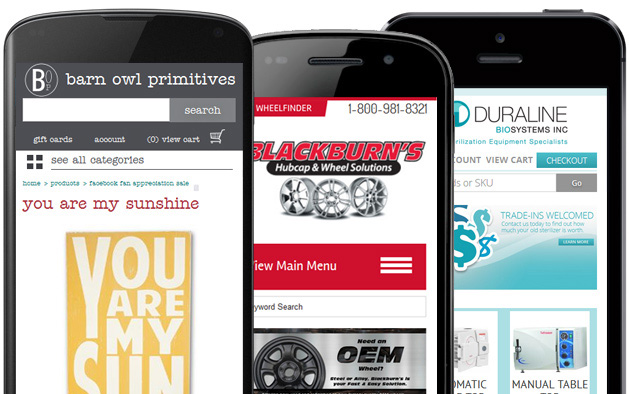
4. Thiết kế dành cho di động

Công nghệ di động đang ngày một phát triển và lấn sân vào lĩnh vực kinh doanh ngày nay, từ các chiến lược ứng dụng di động cho đến cách mà người dùng đề cao các quảng cáo hay nội dung qua smartphone. Với các trang thương mại điện tử (e-commerce website), thiết kế di động có khả năng phản hồi nhanh sẽ đảm bảo tối đa khả năng truy cập của người dùng thiết bị trong khi vẫn mang đến trải nghiệm kỹ thuật số liền mạch.
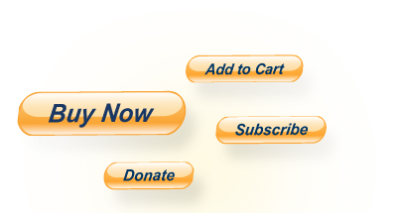
5. Buy Button

Sau khi Amazon tuyên bố không còn hỗ trợ one-click-buy patent, marketer có thể tận dụng cơ hội này để triển khai thêm nhiều trải nghiệm mua hàng khác nhau cho người dùng. Nút “mua hàng” và “đặt hàng” đang trở thành nhân tố giúp kích sale.
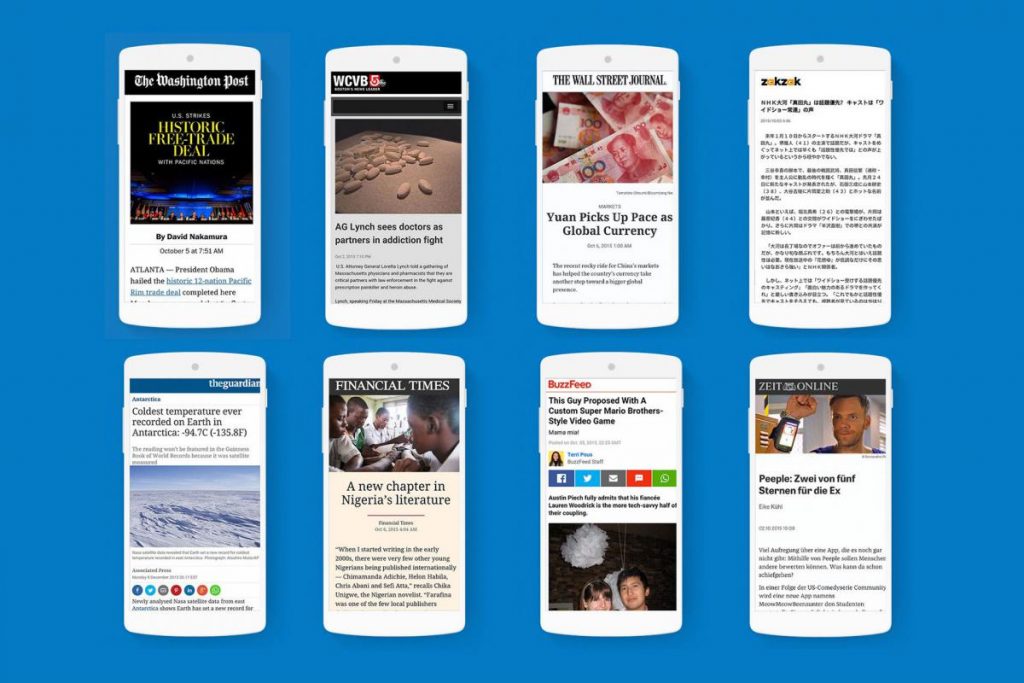
6. AMP Pages

Dù bạn là publisher hay là doanh nghiệp nhỏ lẻ, website của bạn cần phải có Accelerated Mobile Pages (AMP – một công nghệ xuất bản trang web nguồn mở được thiết kế để cải thiện hiệu suất của nội dung và quảng cáo trên web). Nó sẽ giúp bạn tăng lưu lượng truy cập trên trang web khi các trang AMP này sẽ được render ưu tiên cho trải nghiệm di động.
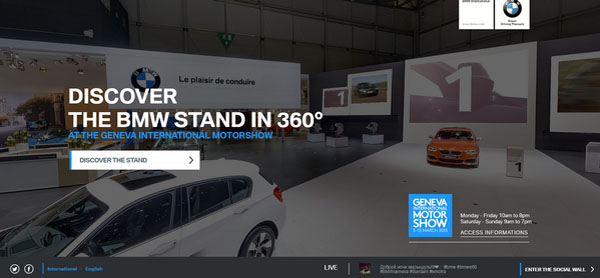
7. Big, Bold Design

Ngày càng nhiều công ty đang chuyển sang hướng thiết kế big, bold design bao gồm các hình ảnh lớn và video theo phong cách geometric typography. Các doanh nghiệp B2B trong lĩnh vực sản xuất và embedded technologies cũng theo xu hướng thiết kế bold design.
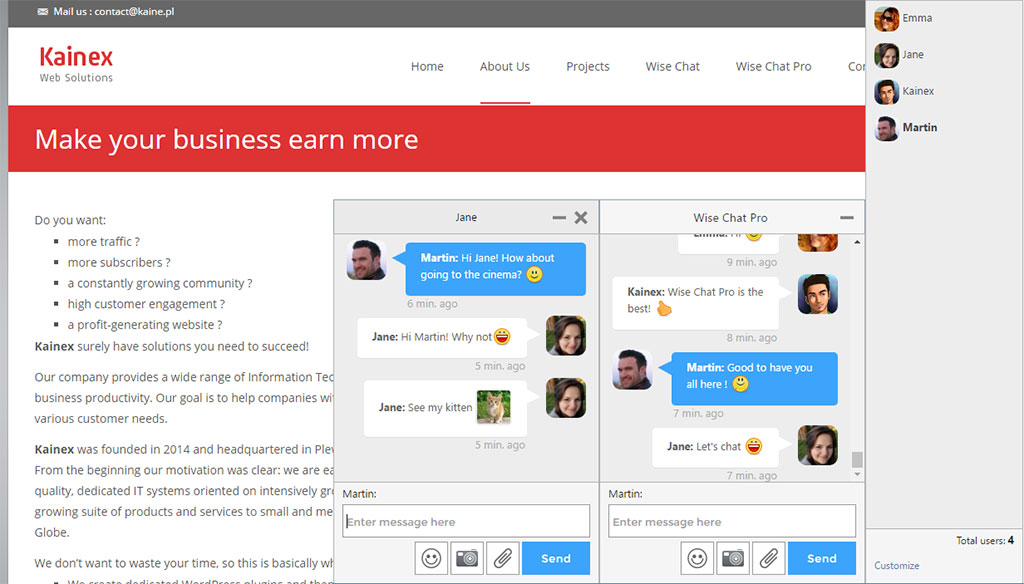
8. Active Chat Sidebars

Trò chuyện trực tuyến và chatbot đã thâm nhập vào thị trường kinh doanh và luôn hiện hữu ở góc phải dưới màn hình website. Nhiều công cụ đã được tích hợp để ghi lại cuộc trò chuyện khi mở các thanh slidebar cạnh bên, giúp người dùng dễ dàng xem lại lịch sử trò chuyện cũng như biết ai đã trò chuyện với họ.
9. Tăng trải nghiệm tương tác

Khách hàng thường lúc nào cũng sẽ đòi hỏi hơn về những gì họ trải nghiệm. Vì thế hãy chuẩn bị trước điều này khi khách hàng ghé thăm trang web của bạn thông qua kênh mua sắm. Bạn phải mang đến cho khách hàng sự tương tác cũng như là mối liên kết ý nghĩa nhất với doanh nghiệp. Khi sự đòi hỏi và nhu cầu khách hàng ngày càng tăng thì sẽ có ngày càng nhiều xu hướng thiết kế mới giúp thỏa mãn các nhu cầu đó.
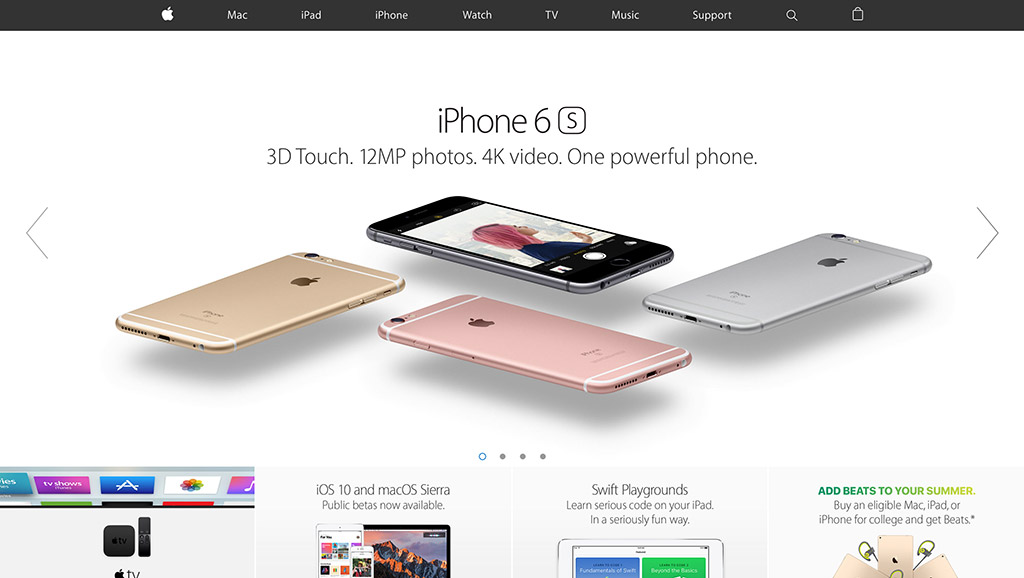
10. Lối thiết kế Minimalist Design với content hữu ích

Concept thiết kế “sạch” đã trở nên phổ biến qua các năm nhưng lối thiết kế “sạch” này trong những năm nay lại mang tầng nghĩa sâu hơn khi theo hướng tối giản. Các trang như MailChimp và Apple là ví dụ điển hình cho lỗi thiết kế này với nền trắng, phông chữ đơn giản cùng màu sắc nổi bật. Marketer cần tinh tế cân bằng giữa thiết kế và content bên trong để mang lại kết quả ưng ý nhất.
11. Khả năng truy cập nội dung website

Nhiều website hiện nay thường bỏ qua người dùng bị khuyết tật về mắt, tai,vv. Nếu website của bạn không tuân thủ nguyên tắc Web Content Accessibility Guidelines (WCAG), hãy ưu tiên tích hợp nó khi phát triển website.
12. HTML5

HTML5 đã xóa bỏ Flash hiệu quả. Nó đủ mạnh để giúp trò chơi 3-D hoạt động tốt trong trình duyệt của bạn, phát video không tải tệp thực hoặc tạo trải nghiệm web tương tác đáng kinh ngạc. Một cách dễ dàng để tích hợp xu hướng này có thể là tạo ra một trò chơi di động đơn giản hay bất cứ thứ gì mà người dùng có thể tương tác với nó.
Theo forbes.com







